Como o esboço do layout já foi mostrado a vocês, pode-se perceber que para concretização deste layout basta desenhar aquilo que já foi idealizado anteriormente no papel. Para isto, vamos nos utilizar das seguintes ferramentas do flash:
Ferramenta seleção – esta ferramenta será importante para modificar as formas criadas por você ,através das linhas ou através das formas, principalmente para realizar curvas.
Ferramenta Linha – esta ferramenta irá lhe auxiliar a criar suas próprias formas.
Ferramenta de Formas (Retângulo, oval, etc.) – este cojunnto de ferramentas lhe possibilitará a criação de formas geométricas comuns, como retângulos, círculos etc.
Ferramenta balde de tinta – será utilizada para colorir as formas criadas.
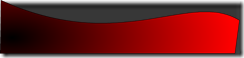
Para criação do layout, como já temos a ideia concebida e ilustrada através do esboço no papel, devo trabalhar em cima do que foi idealizado. Para isto devo criar algumas formas e botões. O método de criação de botões já foi exposto em outro post, por isso vamos a criação das formas. Para criação da barra inferior, que deve esconder parcialmente os botões, irei criar algumas linhas, de modo que possa obter uma forma fechada. Em seguida, me utilizando da ferramenta de seleção (Atalho = V) irei dar algumas curvas na linha que aparece no layout para obter o efeito desejado. Após ter a forma da maneira desejada irei colorí-la, utilizando-me da ferramenta balde de tinta. Se eu quiser prencher a forma com uma cor sólida bastaria selecionar uma cor na paleta de cores ao lado e clicá-la com o balde de tinta.
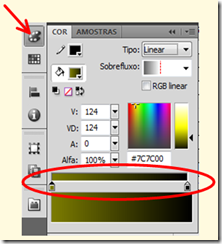
Já que eu quero um prenchimento degradê, de forma linear, eu devo clicar na caixa de cores, selecionar a opção linear e editar as setas do degradê da maneira que eu preferir.
Utilizando estes procedimentos, criei as formas básicas do layout. Expostas a seguir:
Até agora, já descrevi como se criar todos os elementos do layout que são:
- Logotipo;
- Botões;
- Barra lateral;
- Barra inferior;
- Fundo;





Nenhum comentário:
Postar um comentário