Siteando
segunda-feira, 20 de setembro de 2010
segunda-feira, 28 de junho de 2010
domingo, 27 de junho de 2010
Desenvolvimento da Página "Conheça nosso campus"

quarta-feira, 23 de junho de 2010
Processo criativo: problemas e soluções
O primeiro problema:
Tenho que criar sete páginas de site, que diferem muito pouco uma das outras. Como fazer para organizar todas estas página na linha do tempo?
A solução:
Trabalhar as sete páginas, utilizando-me de animações de conteúdos diferenciados seria muito trabalhoso e desorganizado, se eu as inserissem na mesma linha do tempo. Então eis que surge a primeira solução: cenas. Colocar cada página em uma cena, possibilitaria uma independência maior das páginas e suas criações eram relativamente fáceis. Bastava criar a original e duplicá-la o número de páginas que se queira.
Eis que surge um novo problema:
Em sala fomos apresentados a códigos action scrpit que poderiam ser inseridos em botões para irem para os próximos quadros de uma timeline, de uma mesma cena. O código era o seguinte:
on (release) {
gotoAndStop(x)
}
No código acima o x refere-se ao quadro que se quer ir na timeline. Mas, e se eu quiser ir para um quadro específico de uma cena específica.
A solução surge novamente:
Bastava utilizar o código da seguinte forma:
on (release) {
gotoAndStop(‘Cena’,x)
}
A solução foi descoberta devido ao assistente de código do próprio flash. Foi só bulir um pouquinho nele e a resposta foi encontrada.
Mais um problema:
O site deveria ter uma música e seria muito interessante se os internautas pudessem ligar e desligar a música. Como faz?
Solução:
A solução veio de forma criativa. No assistente do flash havia um código que servia para parar o som, stopAllSound. Mas e para ligar? Bem, o jeito foi usar a criatividade. Criei um botão que ao ser clicado ele mostra mais dois botões, on e off. No off só fiz colocar o código de para o som (stopAllSound). Para a música voltar a tocar coloquei o código:
on (release) {
gotoAndPlay(x)
}
Entretanto, isso só funciona pra primeira página, pois para fazer isso funcionar em todas as página, eu deveria adicionar o som em todas elas e isso deixaria o arquivo muito pesado.
Processo criativo: concretização do layout
Como o esboço do layout já foi mostrado a vocês, pode-se perceber que para concretização deste layout basta desenhar aquilo que já foi idealizado anteriormente no papel. Para isto, vamos nos utilizar das seguintes ferramentas do flash:
Ferramenta seleção – esta ferramenta será importante para modificar as formas criadas por você ,através das linhas ou através das formas, principalmente para realizar curvas.
Ferramenta Linha – esta ferramenta irá lhe auxiliar a criar suas próprias formas.
Ferramenta de Formas (Retângulo, oval, etc.) – este cojunnto de ferramentas lhe possibilitará a criação de formas geométricas comuns, como retângulos, círculos etc.
Ferramenta balde de tinta – será utilizada para colorir as formas criadas.
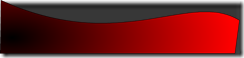
Para criação do layout, como já temos a ideia concebida e ilustrada através do esboço no papel, devo trabalhar em cima do que foi idealizado. Para isto devo criar algumas formas e botões. O método de criação de botões já foi exposto em outro post, por isso vamos a criação das formas. Para criação da barra inferior, que deve esconder parcialmente os botões, irei criar algumas linhas, de modo que possa obter uma forma fechada. Em seguida, me utilizando da ferramenta de seleção (Atalho = V) irei dar algumas curvas na linha que aparece no layout para obter o efeito desejado. Após ter a forma da maneira desejada irei colorí-la, utilizando-me da ferramenta balde de tinta. Se eu quiser prencher a forma com uma cor sólida bastaria selecionar uma cor na paleta de cores ao lado e clicá-la com o balde de tinta.
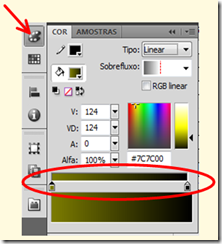
Já que eu quero um prenchimento degradê, de forma linear, eu devo clicar na caixa de cores, selecionar a opção linear e editar as setas do degradê da maneira que eu preferir.
Utilizando estes procedimentos, criei as formas básicas do layout. Expostas a seguir:
Até agora, já descrevi como se criar todos os elementos do layout que são:
- Logotipo;
- Botões;
- Barra lateral;
- Barra inferior;
- Fundo;
Processo criativo: criação dos botões
- criação de um gráfico que representasse o botão;
- criação de um movie clip que servisse de animação, ao se colocar o mouse sobre o botão;
- criação de um botão adicionando o gráfico no primeiro quadro dessa categoria, e o movie clip na segunda, no terceiro e no quarto também se utilizou do gráfico.
Ao posicionar o mouse em cima do botão, ele realizará a seguinte animação:

Ao todo, serão sete botões, com a respectivas categorias: introdução, workshop, Grade Curricular, Nosso Campus, Área de Atuação, Contato e Créditos.
terça-feira, 22 de junho de 2010
Processo criativo: criação de logo MD
Eis o rascunho da nossa logo:
Eis a logo feita no programa Adobe Photoshop CS4:
Basicamennte, a imagem foi desenhada no Photoshop com a pen tool. Em seguida, colorida com a lata de tinta. E estilizada com um brushe cerda redonda áspera, que já vem com o Photoshop.